Sitemap widget – Sơ đồ Blog cho Blogger
 03:42 |
03:42 |
 Tin Lanh Mennonite
Tin Lanh Mennonite
 Không có nhận xét nào
Không có nhận xét nào
Sơ đồ Blog - Sitemap hay còn gọi là Table of Contents là một bảng phụ lục liệt kê tất cả các bài viết trên Blog theo từng trương mục ( Labels ) hoặc theo thời gian ( Archived ) một cách tự động.
Cùng với các tiện ích như Numbered Page Navigation, Related Posts hay Breadcrumb, góp phần tạo nên sự điều hướng dễ dàng và thuận tiện cho độc giả, giúp gia tăng Pageview và giữ chân độc giả ở lại Blog bạn lâu hơn.
Ý tưởng bắt nguồn từ Amanda - một Blogger tên tuổi, sau đó được Abu-Farhan cải tiến giúp tiện ích trở nên đơn giản và bắt mắt hơn.
Chính vì những lợi ích rất thiết thực mà tiện ích mang lại, hôm nay iTechPlus xin giới thiệu đến các bạn 3 style của tiện ích này nhằm giúp các bạn có nhiều sự lựa chọn phù hợp cho Blog của mình.
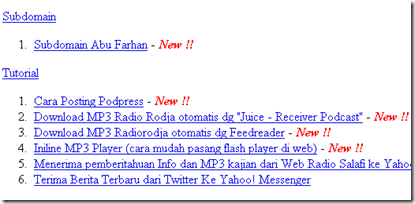
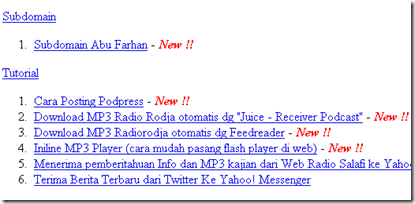
Style 1 : Table of Contents by Label
 1. Vào Chỉnh sửa Bài đăng > Chỉnh sửa Trang > Trang mới để đặt tiện ích trên một Static Page
1. Vào Chỉnh sửa Bài đăng > Chỉnh sửa Trang > Trang mới để đặt tiện ích trên một Static Page
2. Chuyển qua chế độ Chỉnh sửa HTML và dán vào đoạn code bên dưới
* Vì là một trang Page nên bạn có thể đặt đâu tùy ý, hoặc get link và tạo một liên kết trên thanh menu giống iTechPlus chẳng hạn.
Style 2 : Table of Contents by Date ( Archived )
 Thực hiện các bước tương tự Style 1, chỉ thay nội dung bằng đoạn code sau :
Thực hiện các bước tương tự Style 1, chỉ thay nội dung bằng đoạn code sau :
 Thực hiện các bước tương tự Style 1, chỉ thay nội dung bằng đoạn code sau :
Thực hiện các bước tương tự Style 1, chỉ thay nội dung bằng đoạn code sau :
Như vậy là bạn đã tạo cho mình một Sơ đồ Blog update bài viết hoàn toàn tự động rồi đó.
Chúc các bạn thành công !
Cùng với các tiện ích như Numbered Page Navigation, Related Posts hay Breadcrumb, góp phần tạo nên sự điều hướng dễ dàng và thuận tiện cho độc giả, giúp gia tăng Pageview và giữ chân độc giả ở lại Blog bạn lâu hơn.
Ý tưởng bắt nguồn từ Amanda - một Blogger tên tuổi, sau đó được Abu-Farhan cải tiến giúp tiện ích trở nên đơn giản và bắt mắt hơn.
Chính vì những lợi ích rất thiết thực mà tiện ích mang lại, hôm nay iTechPlus xin giới thiệu đến các bạn 3 style của tiện ích này nhằm giúp các bạn có nhiều sự lựa chọn phù hợp cho Blog của mình.
Style 1 : Table of Contents by Label

2. Chuyển qua chế độ Chỉnh sửa HTML và dán vào đoạn code bên dưới
3. Thay đoạn code in đậm bằng địa chỉ blog bạn rồi nhấn Xuất bản trang là OK.<script style="text/javascript" src="http://www.abu-farhan.com/script/daftarisiblogger/blogtoc-min.js"></script>
<script src="http://www.itechplus.info/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
* Vì là một trang Page nên bạn có thể đặt đâu tùy ý, hoặc get link và tạo một liên kết trên thanh menu giống iTechPlus chẳng hạn.
Style 2 : Table of Contents by Date ( Archived )

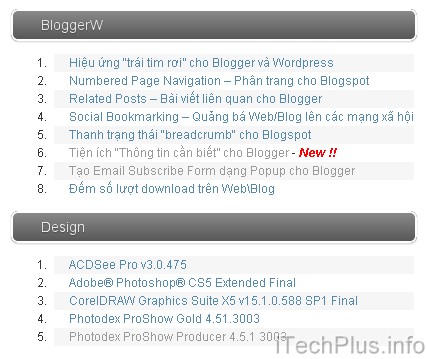
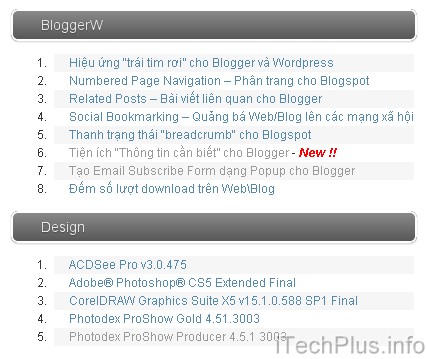
Style 3 : Table of contents and Accordion<script style="text/javascript" src="http://abu-farhan.com/script/daftarisibloggerarchive/tocbyarchivemin.js"></script>
<script src="http://www.itechplus.info/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc"></script>

* Lưu ý : các bạn nên download các file .js và .css về lưu trữ hoặc upload lên host riêng đề phòng trường hợp host trên die.<link href="http://abu-farhan.com/script/acctoc/acc-toc.css" media="screen" rel="stylesheet" type="text/css"></link>
<script src="http://abu-farhan.com/script/acctoc/daftarisiv2-pack.js"></script>
<script src="http://www.itechplus.info/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://abu-farhan.com/script/acctoc/accordion-pack.js" type="text/javascript"></script>
Như vậy là bạn đã tạo cho mình một Sơ đồ Blog update bài viết hoàn toàn tự động rồi đó.
Chúc các bạn thành công !
iTechPlus ( Theo Abu-Farhan )
 Chuyên mục: THỦ THUẬT BLOGGER
Chuyên mục: THỦ THUẬT BLOGGER













Không có nhận xét nào:
Đăng nhận xét